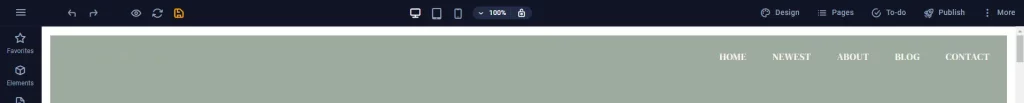
Navegación superior

Comencemos en el lado izquierdo de la navegación superior. Aquí tenemos el menú de hamburguesas del que hablaremos en detalle en el siguiente apartado. Es por eso que pasamos al ícono de flecha izquierda que le permite deshacer (Ctrl + Z) los cambios y al ícono de flecha derecha que le permite rehacer (Ctrl + Y) los cambios.
Cuando haces clic en el ícono del ojo (o usas Ctrl + P), puedes obtener una vista previa de tu sitio web dentro del editor de sitios web; por eso lo llamamos ícono de vista previa. Esta función de vista previa dentro del editor del sitio web le permite verificar y probar los cambios que aún no se han guardado. Si pasa el cursor sobre el icono de vista previa, verá un menú desplegable con opciones de vista previa adicionales:

- Vista previa: el modo de vista previa dentro del editor del sitio web; no es necesario guardar.
- Abrir sitio web de vista previa: Esto abrirá su sitio web en una nueva pestaña. Si desea verificar y probar los cambios, debe presionar guardar (o usar Ctrl + S) antes de abrir el sitio web de vista previa, ya que solo muestra la última versión guardada del sitio web.
- Modo de presentación: aquí verá su sitio web en la vista de escritorio, tableta y dispositivo móvil al mismo tiempo para obtener una descripción general rápida de cómo se ve y se comporta su sitio web en diferentes ventanas gráficas.
- Compartir enlace de presentación: Este es el enlace al modo de presentación.
- Enlace a la herramienta de comentarios: aquí encontrará el enlace a la herramienta de comentarios que sus clientes pueden usar para agregar comentarios en la página directamente a elementos específicos del sitio web. Este es un verdadero cambio de juego que mejorará el proceso de retroalimentación con sus clientes.
A continuación tenemos la opción de recarga que recargará su sitio web. Asegúrese de guardar los cambios si desea conservarlos, ya que la recarga restablecerá su sitio web a la última versión guardada.
Al lado de recargar encontrarás el ícono de guardar (Ctrl + S) . Este ícono se vuelve naranja si se realizaron cambios en el sitio web. Si su sitio web ya está publicado, todos los cambios que guarde se enviarán directamente al sitio activo.
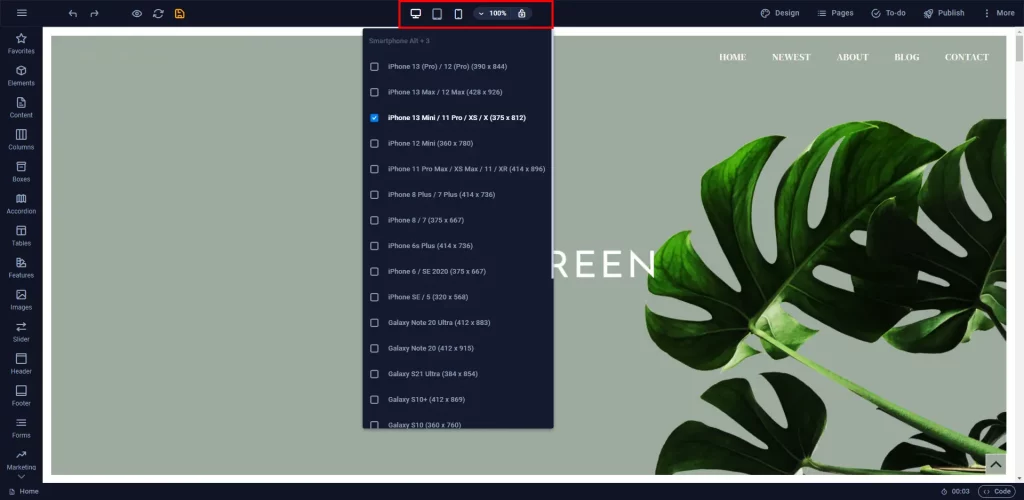
En el medio de la navegación superior, puede elegir entre una vista de escritorio, tableta y móvil para revisar su sitio web en todos los dispositivos y ajustar la configuración de respuesta si es necesario.

Si pasa el cursor sobre una ventana gráfica, encontrará diferentes dispositivos predefinidos para consultar su sitio web en diferentes resoluciones. Usando el menú desplegable de porcentaje, también puede determinar qué factor de zoom se debe usar y, si desea corregir el factor de zoom, puede hacerlo haciendo clic en el candado; de lo contrario, el zoom se ajustará según el dispositivo elegido.
En Diseño , encontrará todas las configuraciones globales del sitio web, como la combinación de colores, las fuentes y el diseño de botones, que afectarán a todo el sitio web y, por lo tanto, se asegurarán de tener un estilo y diseño consistentes en todo su sitio web, incluso si decide cambiarlo. más tarde. Puede sobrescribir estas configuraciones de diseño en los paneles de configuración de los elementos individuales y ajustes preestablecidos.
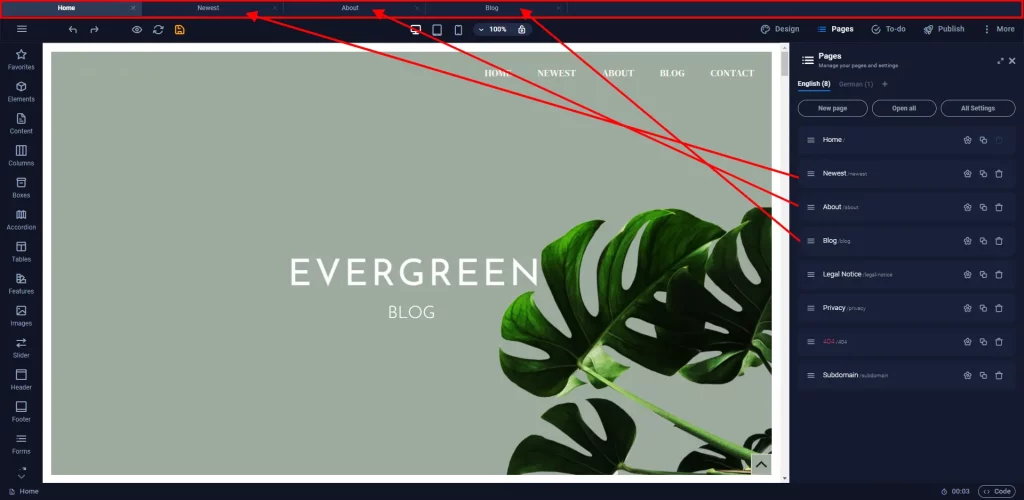
En Páginas , encontrará todas las subpáginas de un sitio web. Puede agregar nuevas subpáginas, editar URL y nombres de páginas, agregar metainformación específica del sitio, proteger una subpágina con una contraseña y determinar si los motores de búsqueda deben incluir una subpágina. Cada subpágina se abrirá como una pestaña encima de la navegación superior.

En Tareas pendientes , puede agregar tareas pendientes o recordatorios globales o puede agregar tareas pendientes en la página que se pueden conectar a elementos específicos del sitio web. Esto facilita la gestión del proceso de retroalimentación con sus clientes, que tienen una versión similar de la función Tareas pendientes en el portal del cliente llamada herramienta de retroalimentación, pero también simplifica el proceso de auditoría y retroalimentación con su equipo, por ejemplo, si verifican el de cada uno. sitios web. Aquí se explicará en detalle cómo utilizar la función Tareas pendientes en el editor del sitio web y en el portal del cliente .
Si su sitio web aún no está publicado, también verá un botón Publicar en la navegación superior. Esto lo redireccionará al administrador de dominio de un sitio web donde podrá agregar y administrar los dominios de su sitio web para publicar el sitio web.
Por último, pero no menos importante, tenemos el menú Más que veremos con más detalle a continuación.
Menú de hamburguesas
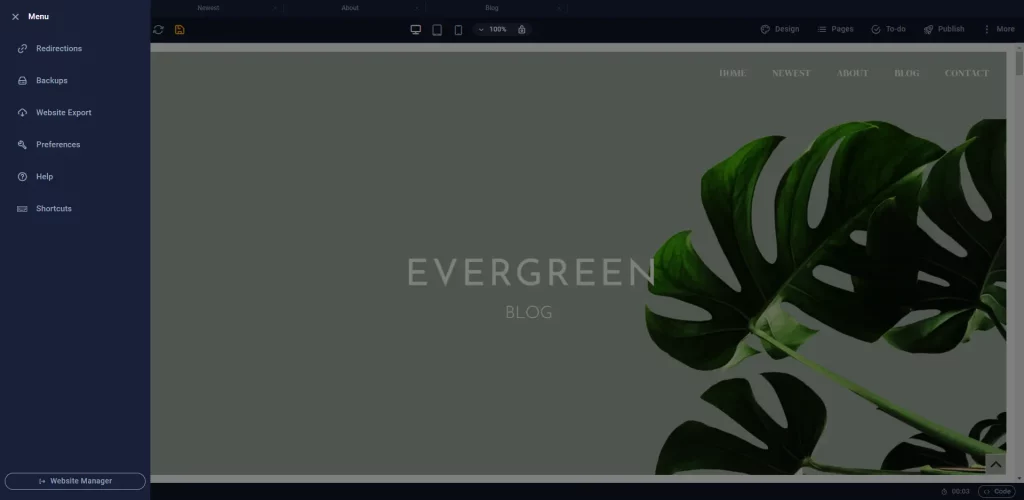
En el menú de hamburguesas encontrará las siguientes características importantes:

- Redirecciones: Aquí puedes agregar tres tipos diferentes de redirecciones: 301, 302 y 410.
- Copias de seguridad : aquí encontrará todas las copias de seguridad que el sistema guarda automáticamente cada 5 a 10 minutos durante una sesión activa en el editor del sitio web. También puedes crear tus propias copias de seguridad manuales.
- Exportación de sitio web: aquí puede exportar su sitio web como un archivo ZIP.
- Preferencias: aquí puede configurar sus preferencias al utilizar el editor del sitio web. Puede, por ejemplo, cambiar el idioma del editor, puede decidir si los paneles deben cerrarse cuando guarda el sitio web o si solo se deben crear la página de inicio o todas las subpáginas al agregar un nuevo idioma.
- Ayuda: Aquí tienes acceso directo a todos nuestros recursos de ayuda.
- Atajos: Utilice los atajos implementados para ser más eficiente al crear su sitio web. Puede usar atajos comunes como Ctrl + C y Ctrl + V para copiar y pegar elementos, pero también tenemos atajos para agregar fácilmente nuevos elementos, por ejemplo, al usar Ctrl + 2 agregará un nuevo elemento de texto. Para abrir la descripción general de atajos, también puede usar un atajo: Ctrl + K. Para los usuarios de Mac, estos atajos se pueden usar con las teclas equivalentes.
Barra lateral de contenido
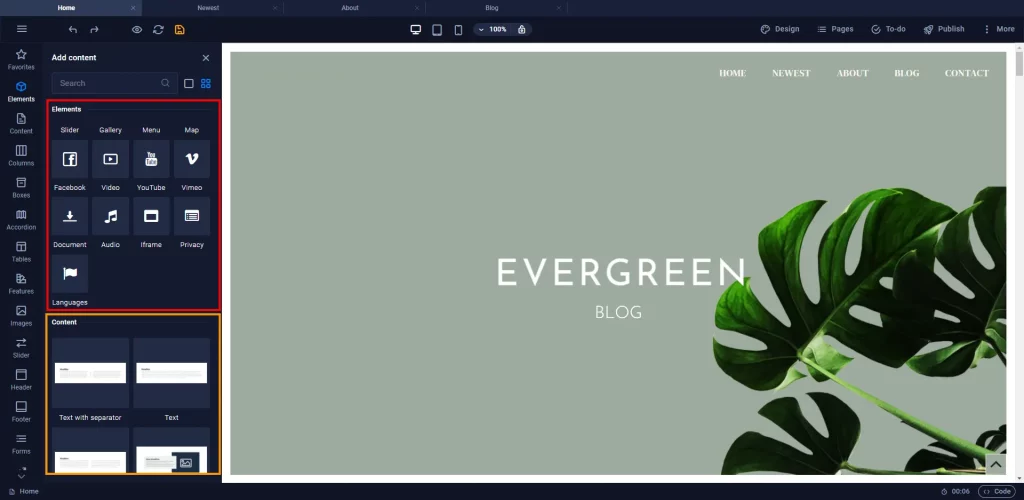
La barra lateral de contenido de la izquierda está segmentada en diferentes categorías que facilitan agregar contenido nuevo a su sitio web. En la barra lateral de contenido, distinguimos entre elementos que son componentes individuales como titulares, textos o imágenes, y ajustes preestablecidos que son secciones prediseñadas del sitio web que constan de diferentes elementos. Ejemplos de ajustes preestablecidos son acordeones, galerías de imágenes o tablas de precios. Los elementos se muestran con íconos (los ejemplos están en el cuadro rojo) y los ajustes preestablecidos (cuadro naranja) se muestran con miniaturas que le brindan una vista previa de la sección del sitio web:

En algunas categorías como «Formularios», encontrará ajustes preestablecidos y elementos de formulario. Aquí también puede hacer uso de la distinción mencionada anteriormente: los elementos del formulario se muestran con iconos, los ajustes preestablecidos se muestran con miniaturas. Cuando trabaje con formularios, le recomendamos encarecidamente comenzar con un formulario preestablecido que pueda adaptar a sus necesidades agregando o eliminando elementos del formulario. Puede encontrar más información sobre los formularios aquí .
Para agregar ajustes preestablecidos y elementos a su sitio web, simplemente puede arrastrarlos y soltarlos en su posición preferida.
Más menú
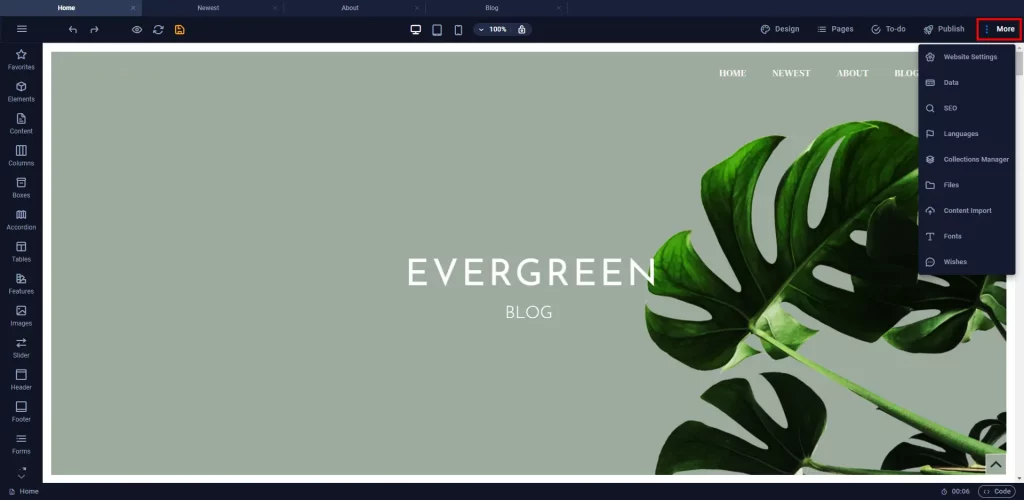
En Más encontrará algunas funciones más útiles:

- Configuración del sitio web: aquí puede cambiar el logotipo globalmente del sitio web y agregar un favicon y una imagen de vista previa del sitio web.
- Datos : administre los datos de contacto y de clientes de este sitio web en un solo lugar y utilice enlaces de datos en todo el sitio web para que los cambios se gestionen desde un solo lugar pero afecten a todo el sitio web.
- SEO: agregue metainformación para el sitio web o fragmentos de código que deben colocarse en el <head>.
- Idiomas : Activa diferentes idiomas para mostrar un sitio web multilingüe.
- Administrador de colecciones: cree y administre contenido dinámico como blogs.
- Archivos : utilice el administrador de archivos para cargar y administrar imágenes, archivos y otro contenido necesario para el sitio web.
- Importación de contenido : si desea utilizar archivos, imágenes y contenido de un sitio web antiguo, simplemente puede utilizar esta función para importar el contenido directamente a su sitio web.
- Fuentes : administre las fuentes que deben cargarse para este sitio web. Puede seleccionar entre las fuentes disponibles o cargar fuentes personalizadas.
- Deseos : aquí verá toda la información y los requisitos que sus clientes han subido a Deseos en su portal de clientes.
Pie de página con ruta de navegación, temporizador y editor de código
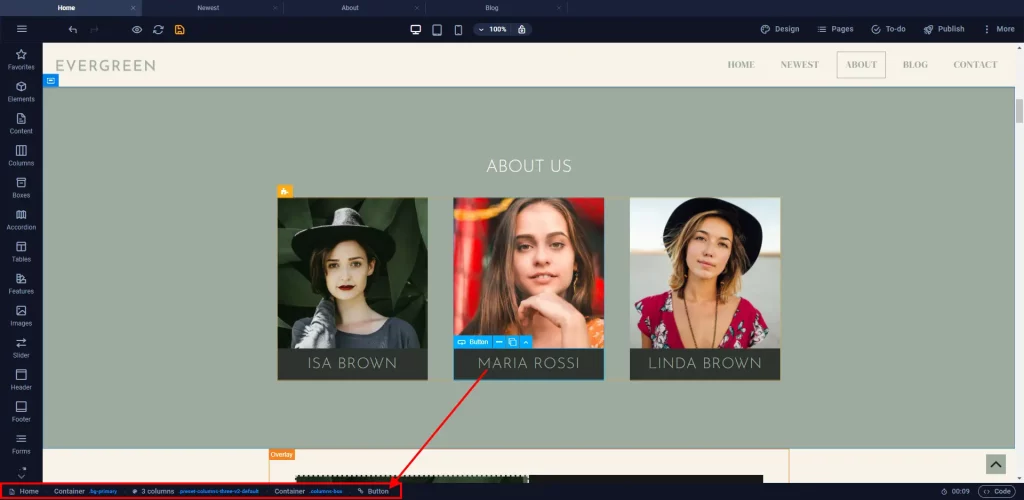
En el pie de página, encontrará la ruta de navegación que le muestra la jerarquía de contenedores y elementos para que pueda obtener una descripción general de cómo se anidan los diferentes contenedores, ajustes preestablecidos y elementos. En otras palabras: dentro de las rutas de navegación, cada elemento y sus contenedores principales se enumeran junto con todas las clases CSS utilizadas. Los contenedores preestablecidos muestran el ícono de la paleta de colores, los contenedores con fondo muestran un ícono de imagen, las animaciones se indican con un ícono de estrella, los elementos vinculados tienen un ícono de vínculo y los elementos que forman parte de una colección muestran un ícono de base de datos. Simplemente haga doble clic en estos símbolos o en el nombre del contenedor y se abrirá la configuración correspondiente.
Como puede ver en esta imagen, hicimos clic en un elemento de botón que está anidado en un contenedor que forma parte del preajuste de 3 columnas, etc.:

También puedes utilizar las teclas de flecha para saltar de un elemento a otro y así recorrer también las diferentes jerarquías. Esto es especialmente útil si tiene muchos elementos anidados que son difíciles de alcanzar.
En el lado derecho del pie de página, puede ver un temporizador que muestra cuánto tiempo ha estado en el CMS durante esta sesión. Con la gestión de estado y el seguimiento del tiempo , siempre tendrá una visión general del tiempo que ya se ha dedicado a trabajar en un proyecto. Al lado del temporizador, encontrará el botón de código que le permite acceder al código del sitio web, incluidos CSS, JavaScript y HTML . Aquí puede ver o editar el código del proyecto, incluido el código para ajustes preestablecidos, o escribir su propio código.
Editor WYSIWYG
La sección central es el editor WYSIWYG de Sitejet. WYSIWYG significa «lo que ves es lo que obtienes». Haga doble clic en cualquier elemento mientras esté en el editor y su configuración se mostrará en un panel en el lado izquierdo de la pantalla. Se puede acceder a las preferencias a través de un ícono de pieza de rompecabezas que aparece a la izquierda de un elemento cuando pasa el cursor sobre él. Si hace clic en él, se abrirá la ventana con la configuración predeterminada.
Haga clic derecho en un elemento para abrir el menú contextual. Hay opciones para editar el elemento, recortar, copiar, pegar, agregar y eliminar elementos, y más. El menú contextual proporciona enlaces para editar y la opción de hacerlo «Editable para los clientes». Con esta función, puede hacer que sus clientes puedan editar ciertas partes de la página desde su portal de clientes. Aquí tienes la posibilidad de compartir sólo este elemento, todos los elementos de este tipo en la página o todos los elementos de la página.