Conocimiento básico
Sitejet le ofrece una variedad de potentes ajustes preestablecidos. Con los ajustes preestablecidos de formulario, puede agregar un formulario de contacto funcional en cuestión de segundos. Los elementos de formulario adicionales le permiten ajustar los ajustes preestablecidos de acuerdo con los requisitos individuales de sus clientes. Los elementos «Captcha» también forman parte de cada formulario preestablecido y garantizan que el formulario lo complete un ser humano y no una computadora.
De forma predeterminada, las entradas del formulario se envían a la dirección de correo electrónico predeterminada del cliente definida en los Datos de contacto del sitio web. Puede especificar una dirección de destinatario en la configuración del formulario en el campo «Destinatario». También puede agregar varios destinatarios usando este formato: [email protected]; otra dirección de [email protected]; tercero@mi-bandeja de entrada.io;
Consejo: ¿Ya conoce el portal del cliente? Aquí es donde puede organizar toda la información sobre su cliente, como datos de contacto, dirección y dirección de correo electrónico de inicio de sesión. Si no ha ingresado una dirección de correo electrónico en la configuración del formulario, Sitejet enviará automáticamente las entradas del formulario a la dirección de correo electrónico de inicio de sesión del cliente. Tan pronto como se envía un formulario de contacto, toda la información ingresada también estará disponible para verla como una entrada de formulario en el portal del cliente .
Agregar un formulario
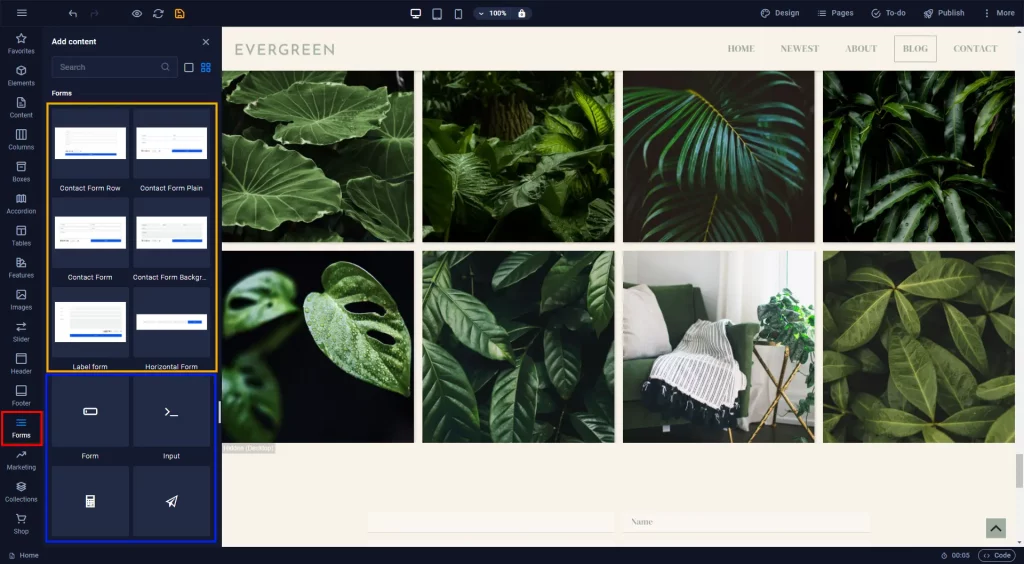
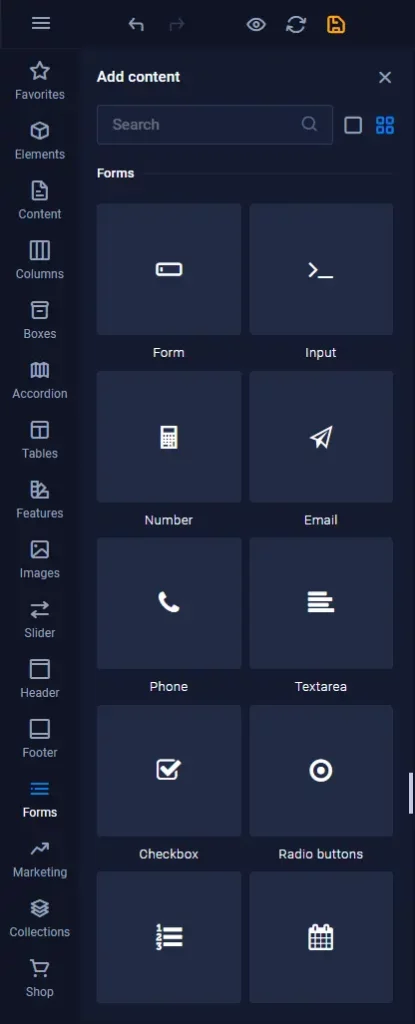
Para agregar un formulario a su sitio web, haga clic en la categoría «Formularios» en la barra lateral izquierda. Esto abrirá el panel de contenido que le muestra todos los ajustes preestablecidos de formulario (marcados en naranja), que son formularios de contacto completamente funcionales que constan de diferentes elementos de formulario. Debajo de los ajustes preestablecidos puede ver todos los elementos del formulario individuales (en azul). Puede agregar más elementos de formulario a los ajustes preestablecidos de formulario para personalizarlos según sus necesidades.

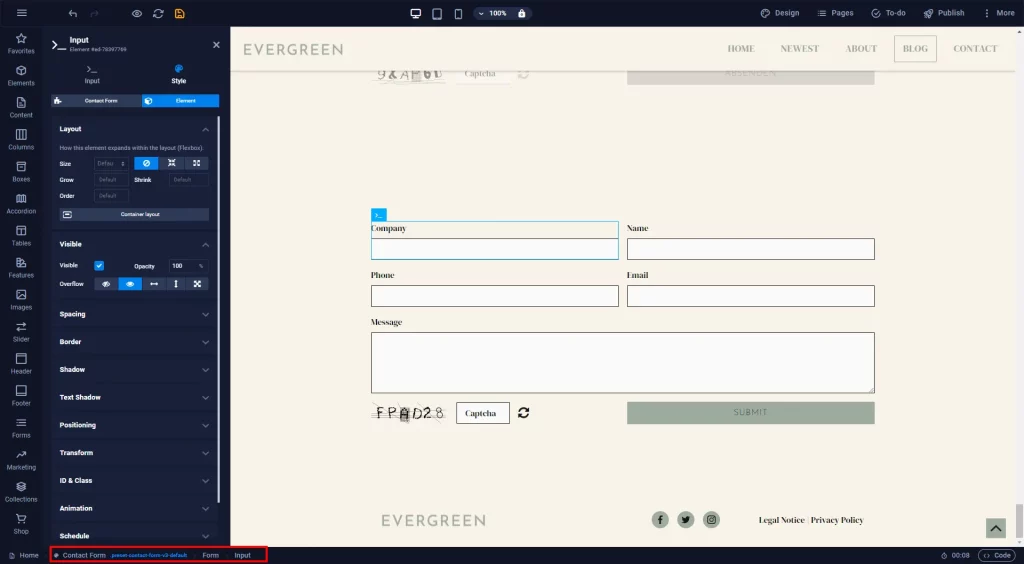
Una vez que haya arrastrado el ajuste preestablecido al sitio web, estará disponible un formulario de contacto completamente funcional. Como puede ver en la ruta de navegación, un formulario preestablecido consta de tres niveles diferentes:
- El preestablecido
- El contenedor del formulario
- Y los elementos del formulario.
Como siempre, puedes usar el panel de configuración en el lado izquierdo para ajustar el formulario a tus necesidades.

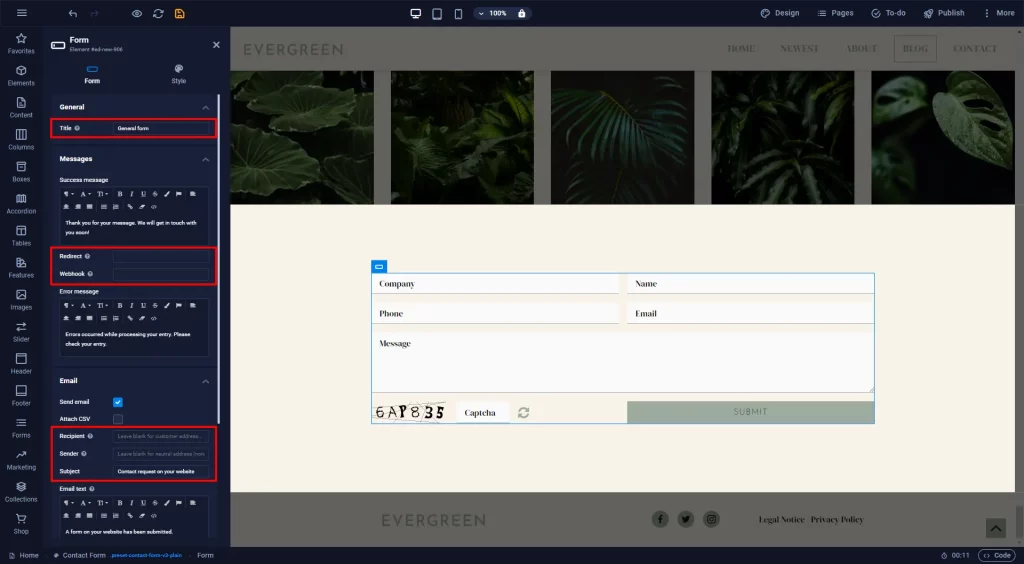
Configuraciones de formulario
Con la configuración del formulario, usted define el comportamiento del formulario.

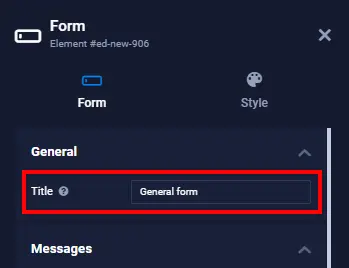
Utilice el campo «Título» para ingresar un nombre significativo. La ventaja de hacerlo es que las entradas del formulario en el portal del cliente se ordenan según el nombre del formulario de contacto. De este modo, usted y su cliente siempre sabrán dónde han realizado sus entradas los visitantes del sitio web.
Los campos «Redireccionar» y «Webhook» desempeñan un papel después de enviar un formulario: en el campo «Redireccionar», ingresa la URL o el slug de la subpágina a la que desea redirigir a los visitantes del sitio web después de enviar con éxito sus entradas. Generalmente se trata de páginas de «agradecimiento» o similares, que se utilizan con la ayuda de «píxeles» para, por ejemplo, seguir con mayor precisión el comportamiento de los visitantes del sitio web. Puede leer más sobre los píxeles en el artículo sobre cómo insertar código HTML, CSS y JavaScript personalizado . Además, la entrada se puede reenviar a herramientas externas, como sistemas CRM, a través de una URL de webhook tan pronto como un visitante del sitio web envía el formulario. Consulte la sección sobre webhooks para obtener más información.
En la configuración del formulario, también define la dirección de correo electrónico del destinatario, la dirección de correo electrónico del remitente y el asunto. Esto puede resultar útil, por ejemplo, para que los filtros automáticos de correo electrónico clasifiquen las entradas de los formularios en carpetas específicas.
Elementos de formulario
Como se mencionó anteriormente, junto a los ajustes preestablecidos de formulario también encontrará elementos de formulario en la categoría «Formularios» en la barra lateral izquierda. Echemos un vistazo a los elementos del formulario y sus funciones con más detalle.

Todos los elementos del formulario se pueden marcar como «Obligatorios». Si un elemento es «Obligatorio», se informa al visitante del sitio web que este campo debe completarse si todavía está vacío cuando se intenta enviar el formulario. Algunos elementos también ofrecen «marcadores de posición». Estos llenan el campo de texto con contenido de muestra hasta que se sobrescribe.
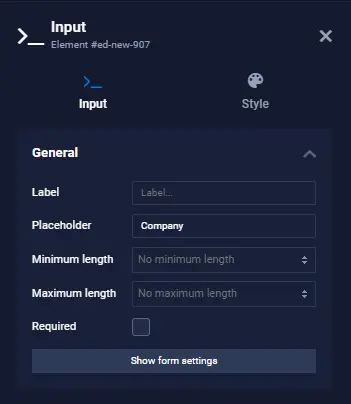
1. Campo de entrada de texto

Los elementos de texto son útiles cuando se requiere la entrada de texto sin formato. Esto se puede utilizar para nombres, títulos, líneas de dirección, etc. Puede asignar etiquetas que se muestran encima o al lado del campo de entrada. También son posibles los marcadores de posición.
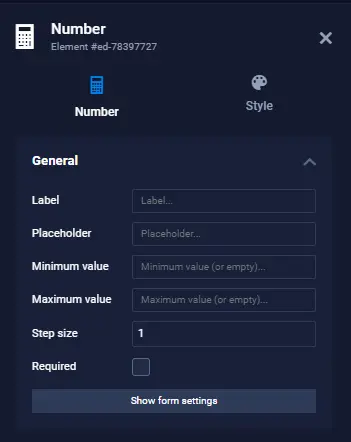
2. Campo numérico

Un campo numérico es útil cuando se espera que la entrada contenga números pero no texto. Se pueden especificar valores mínimos y máximos para este campo, lo que resulta útil para pedidos, por ejemplo.
3. Campo de correo electrónico

Con un campo de correo electrónico, puede asegurarse de que el visitante del sitio web ingrese una dirección de correo electrónico con el formato correcto. El navegador detecta entradas incorrectas (por ejemplo, ningún formato de correo electrónico común, falta el símbolo «@», etc.) y alerta al visitante del sitio web cuando lo envía para que se pueda corregir la dirección de correo electrónico.
4. Campo de número de teléfono

Esto funciona de la misma manera que los campos de entrada mencionados anteriormente. Úselo solo para números de teléfono.
5. Campo de entrada múltiple del área de texto

Las áreas de texto ofrecen más espacio para escribir párrafos completos. Esto es ideal para mensajes o descripciones detalladas. El número de líneas es útil para determinar la altura del campo de texto. El visitante del sitio web puede personalizarlo utilizando un navegador moderno.
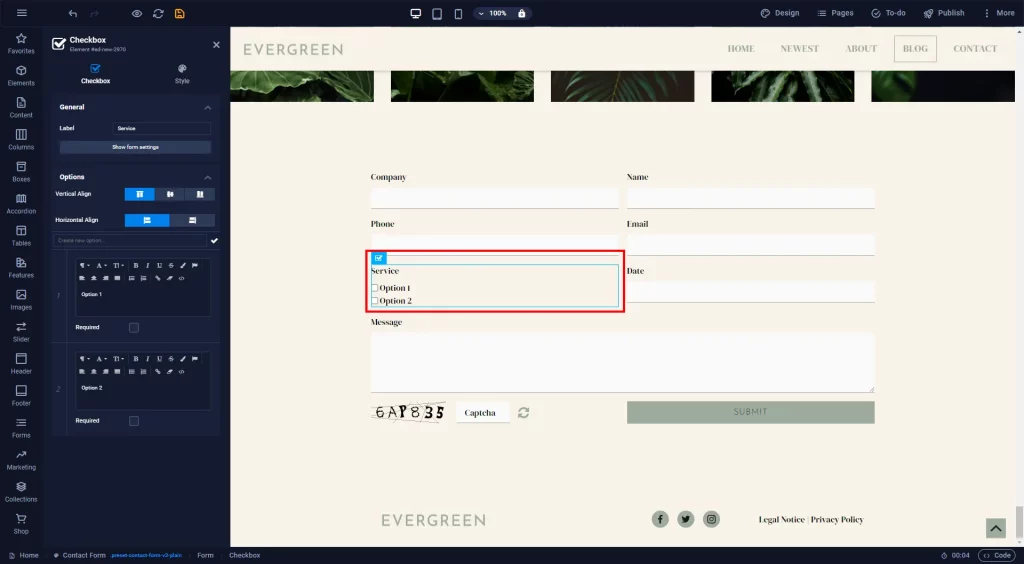
6. Casillas de verificación

Las casillas de verificación son excelentes si desea tener múltiples opciones dentro del formulario. Agregue más de una opción si lo desea. Los nombres de las opciones se pueden cambiar en cualquier momento. Para cada opción se puede especificar que sea “Obligatoria”. Si este campo está habilitado, el sistema verifica si el visitante del sitio web ha hecho clic en este campo al enviar el formulario. En caso de no haberlo hecho, se les informará de ello.
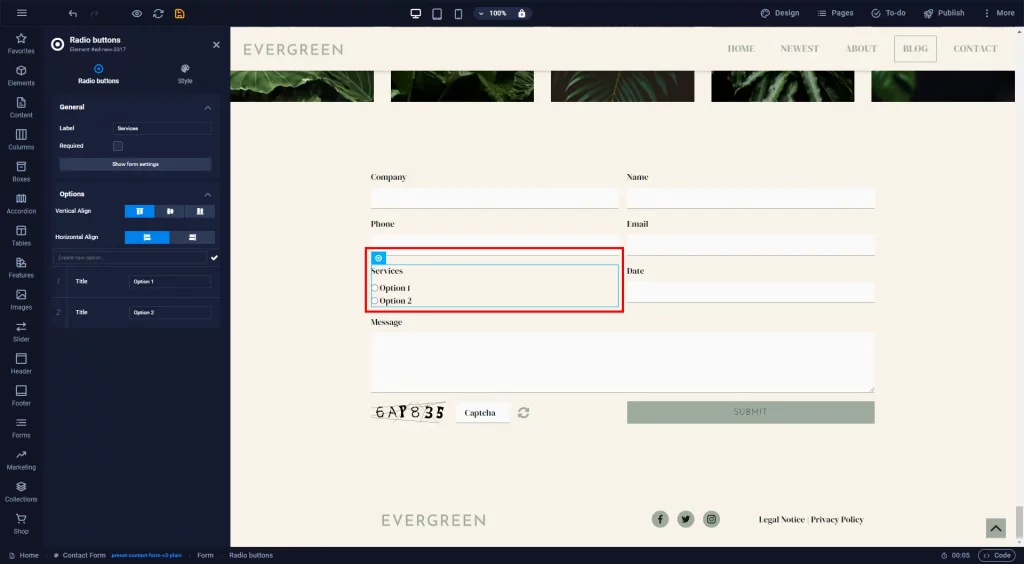
7. Botones de opción

Los botones de radio funcionan de manera similar a las casillas de verificación. Sin embargo, sólo se puede seleccionar una opción a la vez. Después de realizar una selección, queda seleccionada exactamente una opción. Se pueden agregar más opciones presionando la tecla [Enter] o haciendo clic en el icono de marca de verificación en el lado derecho.
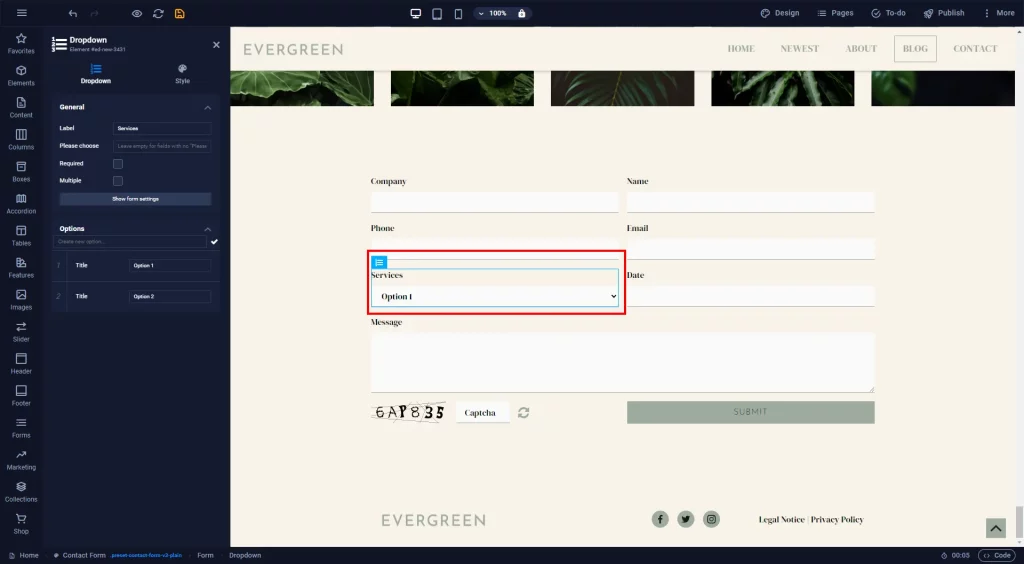
8. Listas desplegables

Las listas de selección o listas desplegables le permiten seleccionar una opción específica de una lista. Si se hace clic en el campo «Múltiples», se pueden seleccionar varias opciones al mismo tiempo, de forma similar a las casillas de verificación. Si no se hace clic en el campo, las listas de selección funcionan de manera similar a los botones de opción: solo se puede seleccionar una opción. También puede especificar si se requiere una selección. El texto «Elija» también es personalizable.
Las listas desplegables pueden ayudar a mantener el formulario simple y ordenado si hay muchas opciones.
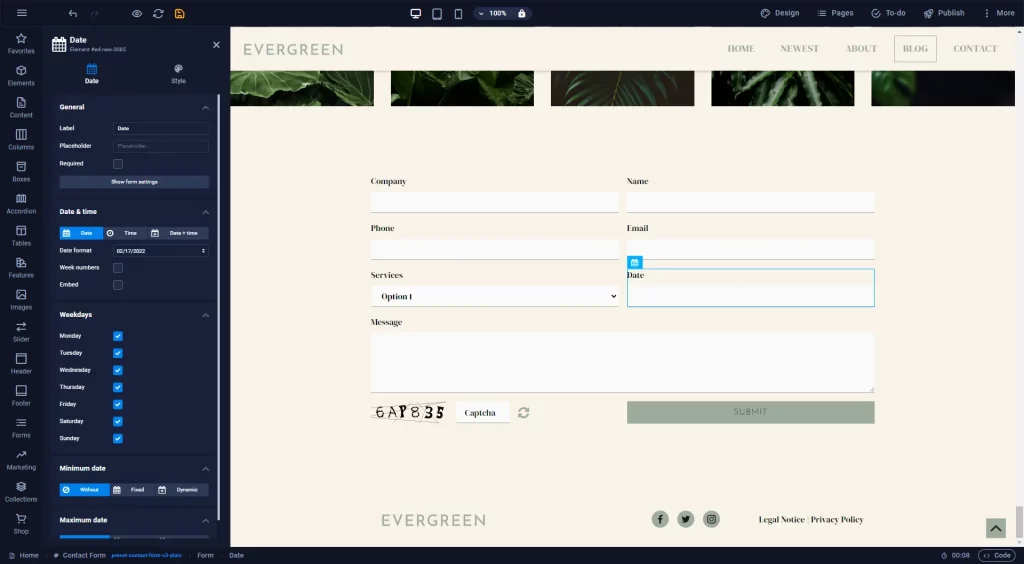
9. Campos de fecha y hora


Los campos de fecha y hora son útiles para establecer una posible fecha y normalmente deben crearse con Javascript. En Sitejet, basta con añadir este elemento y personalizarlo según sus deseos. Sitejet le ofrece muchas configuraciones para esto.
En la sección «General», puede asignar una etiqueta y un texto de marcador de posición como de costumbre y especificar si se requiere una selección de fecha.
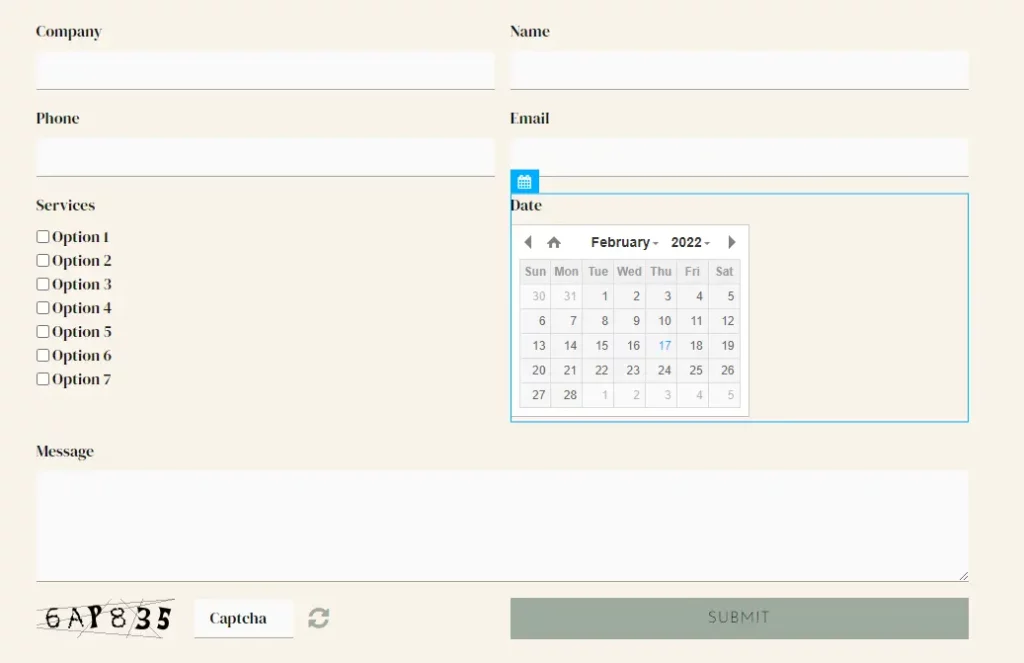
En la sección «Fecha y hora» puede especificar si se debe poder seleccionar la fecha, la hora o ambas. Seleccione el formato de fecha y hora deseado y limite la hora del día con los campos de hora mínima y máxima si es necesario. Por ejemplo, puedes hacer reservas durante el horario de apertura de un restaurante. También se pueden ajustar los intervalos de tiempo entre los que el visitante del sitio web puede elegir. Por ejemplo, el valor predeterminado «60 minutos» solo permite la selección de 12:00, 13:00, 14:00, etc., mientras que «15 minutos» permite la selección de 12:00, 12:15, 12:30, etc. Los números de la semana pueden aparecer y desaparecer gradualmente para mayor claridad. «Incrustar» muestra el calendario completo en lugar de un campo de entrada. Si la vista del calendario no está incrustada, el calendario se muestra como una ventana emergente cuando se hace clic.
Las imágenes muestran la diferencia entre un elemento «no incrustado» (primera imagen) y un elemento «incrustado» (segunda imagen).
En la sección «Días laborables» se especifican los días laborables seleccionables.
Si desea especificar la fecha más temprana y más tardía posible, ingrésela en las secciones «Fecha mínima» y «Fecha máxima». «Sin» aquí significa que no hay restricción. «Fix» define un día determinado. «Dinámico» le permite establecer una fecha en el futuro basándose en el día actual. Por lo tanto, con el valor predeterminado «5 días a partir de «hoy» para la «fecha mínima», por ejemplo, los visitantes del sitio web pueden seleccionar sólo fechas que se encuentren al menos 5 días en el futuro. Esto le da a usted o a su cliente tiempo suficiente para responder a una solicitud. Si sólo desea planificar un máximo de 2 meses a futuro, proceda de la siguiente manera:
- Ingresa el número «2» al lado de «Fecha máxima»
- Haga clic en «Días a partir de hoy»
- Elija «Meses a partir de hoy»
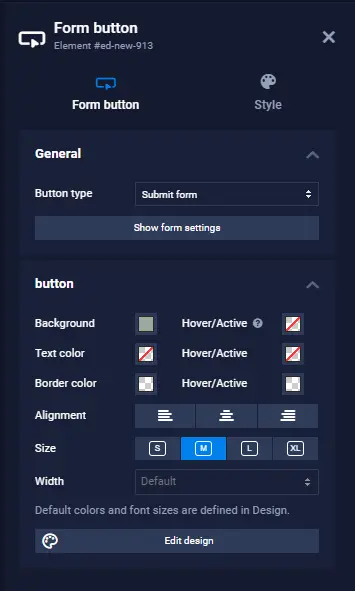
10. Botón de formulario

Se requiere al menos un botón para que los visitantes del sitio web puedan enviar un formulario. El elemento del botón de formulario puede tener un total de tres funciones:
- Restablecer el formulario y eliminar todos los datos ingresados
- Enviando el formulario
- Ninguna acción (adecuada para ejecutar su propio javascript, por ejemplo)
Además, puedes especificar diseños específicos independientemente de otros botones.
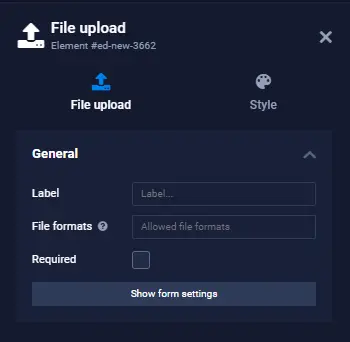
11. Elemento de carga de archivos

Utilice este elemento si desea que los visitantes del sitio web puedan cargar archivos ellos mismos. En el campo «Formatos de archivo», ingrese todos los formatos o tipos de archivos que se pueden cargar. Por ejemplo, puede ingresar «.jpg, .png» para permitir archivos JPG y PNG. También puede especificar «imágenes/*» como tipo de archivo para permitir todos los tipos de archivos de imágenes a la vez.
Este campo también se puede marcar como «Obligatorio».
Al enviar el formulario, este archivo se adjuntará al correo electrónico que se envía a la dirección de correo electrónico del destinatario. Sitejet no aloja esos archivos. Por lo tanto, el límite de carga del tamaño del archivo se basa en el tamaño máximo de archivo que permite recibir el proveedor de servicios de correo electrónico.
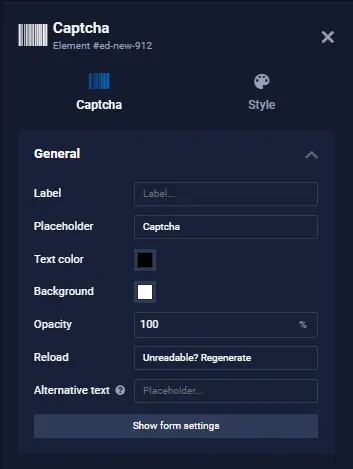
12. Captcha

- Utilice una dirección de correo electrónico administrada por Sitejet y creada con un dominio registrado a través de Sitejet como destinatario de las entradas del formulario.
- Utilice formularios de terceros insertando el código de inserción de terceros en el proyecto de su sitio web, por ejemplo con un elemento HTML
13. Elementos normales
No sólo se pueden utilizar elementos de formulario sino también elementos normales dentro del contenedor de formulario. Incluso es posible utilizar ajustes preestablecidos completos. Por ejemplo, combine columnas, acordeón u otros ajustes preestablecidos con el contenedor de formulario para crear cualquier diseño de formulario que desee.
Durante el envío de una entrada de formulario, solo se transmiten las entradas del visitante del sitio web.
Formularios de prueba
Ya puedes probar si el formulario funciona en el sitio web de vista previa. El sitio web no tiene por qué estar publicado todavía. Simplemente use el formulario como visitante del sitio web y vea si usted o su cliente recibieron la notificación por correo electrónico o si las entradas del formulario aparecen en el portal del cliente en caso de que no haya habilitado la notificación por correo electrónico. Por lo general, la notificación debería llegar en un plazo de 5 a 10 minutos.
Si prueba el formulario varias veces seguidas, su IP puede bloquearse automáticamente durante 24 horas y es posible que se le impida enviar más entradas del formulario. Mediante este mecanismo, lo protegemos a usted y a sus clientes del spam. Para volver a utilizar el formulario antes de que transcurran las 24 horas, simplemente borre sus últimas entradas en el portal del cliente en «Entradas de formulario» para el formulario respectivo que haya probado. Luego podrá volver a enviar las entradas del formulario en el sitio web.
Ganchos web
Un webhook envía información desde un sitio web a otro servidor. En Sitejet, los webhooks se pueden utilizar para enviar entradas de formulario a otro servidor. Cada vez que un visitante del sitio web envía el formulario, los datos se enviarán a la URL que especifique.
Para qué se pueden utilizar los webhooks
De forma predeterminada, cada entrada del formulario se envía a su cliente por correo electrónico y está disponible en el portal del cliente . También es común procesar los datos del formulario a través de otros servicios.
Los posibles casos de uso son:
- Cree un cliente potencial en un CRM (por ejemplo, Salesforce, Pipedrive)
- Reserve un espacio en un calendario (por ejemplo, Google Calendar)
- Transferir datos a una plataforma de mensajería instantánea (por ejemplo, Slack)
- Y mucho más
Configurar un webhook
Si aún no lo ha hecho, agregue un formulario en el sitio web. Cómo funciona esto ya se ha explicado en la sección «Agregar formulario» . Luego, cambie a la configuración del formulario haciendo doble clic en «Formulario» en las rutas de navegación.
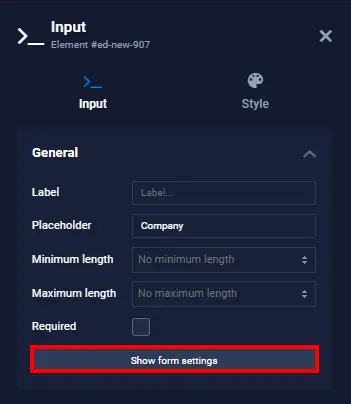
Alternativamente, puede hacer clic en «Mostrar configuración de formulario» en el elemento de formulario seleccionado actualmente (aquí usando el campo de entrada como ejemplo).

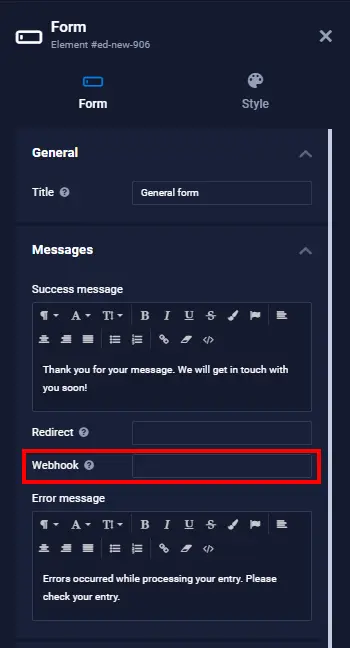
En la ventana de configuración, ahora verá el campo «Webhook» en la sección «Mensajes».

Dependiendo del servicio que desee asociar con su formulario, la URL que se ingresará aquí variará. Puede averiguar qué URL ingresar aquí en la documentación del servicio seleccionado. Tan pronto como haya ingresado la URL, confírmela con la tecla [Entrar] y luego guarde el proyecto.
Solicitar carga útil
Siempre que el formulario se complete con información y se envíe, los siguientes datos se enviarán a la URL que haya ingresado.
| Parámetro | Descripción | |
| datos | Formatee la información especificada como un objeto JSON. Ejemplo:
{
"Nombre": "John Doe",
"Teléfono": "+1 2345 67890",
"Correo electrónico": "[email protected]",
"Mensaje": "Hola mundo"
}
Se utilizarán los nombres que haya introducido en el campo «Etiqueta». |
|
| id_formulario | Un número único que identifica de forma única este formulario en particular. Esto se manejará en segundo plano. | |
| nombre del formulario | El nombre del formulario se ingresa en el campo «Título».
|
|
| enviado_en | La fecha y hora en que se envió el formulario, formateado según ISO 8601 , por ejemplo, » Jueves, 21 de diciembre de 2000 16:01:07 +0200″. |
Utilice webhooks con Zapier
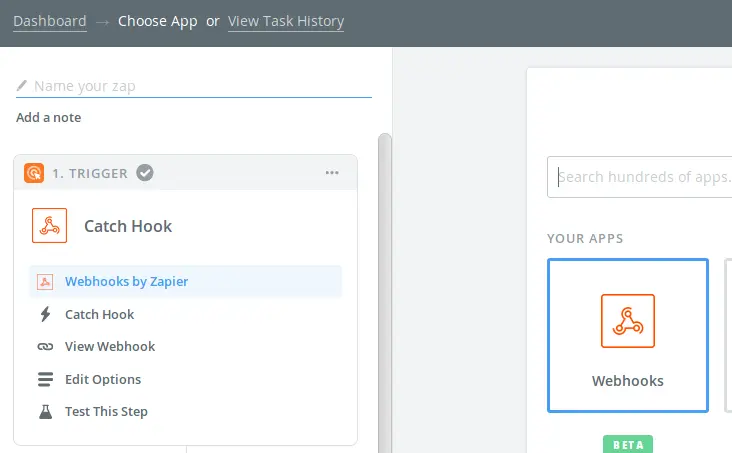
Zapier.com proporciona flujos de trabajo para automatizar el intercambio de información entre aplicaciones web. Por ejemplo, las entradas del formulario se pueden enviar a Zapier y procesarse en pasos posteriores. En Zapier.com, estos procesos de automatización se denominan «zaps». Primero, cree un nuevo Zap y seleccione «Webhooks by Zapier» como activador.

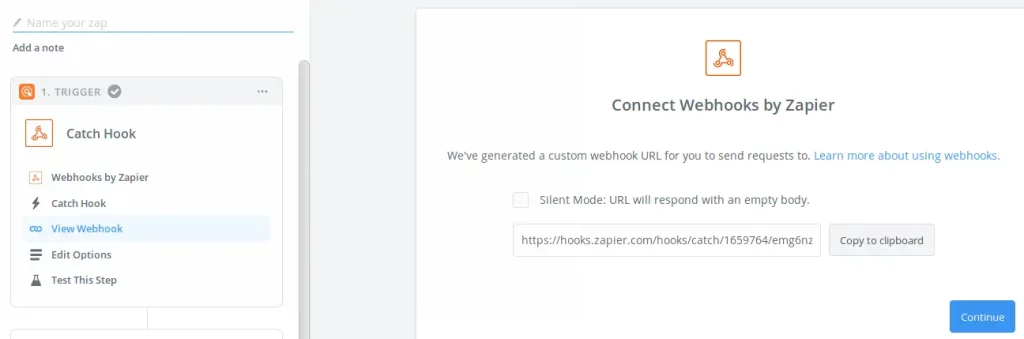
Haga clic en «Ver webhook» para mostrar la URL de su webhook individual.

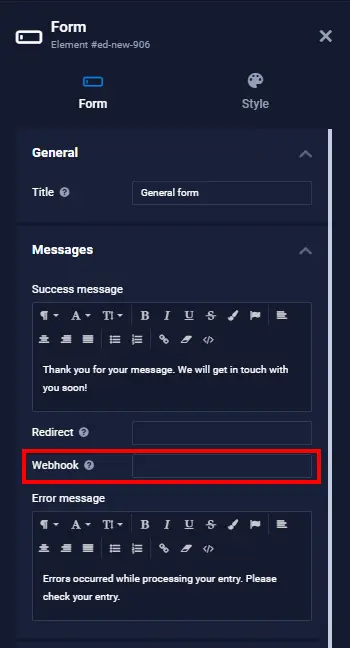
Copie esta URL en el campo «Webhook»:

Guarde sus cambios y realice los siguientes pasos:
- Mueva el mouse sobre el ícono de vista previa en el lado izquierdo de la navegación superior
- Haga clic en «Abrir sitio web de vista previa» en la lista desplegable que se abre.
- Ahora ingrese algunos valores de prueba en el formulario del sitio web y envíe el formulario.
- Luego regrese a Zapier.com y haga clic en «Probar este paso».
Los valores de la prueba ahora se muestran aquí si ha hecho todo correctamente. Luego puede configurar pasos adicionales para procesar los datos. Dependiendo de a qué herramienta de terceros se transmita la información, es posible que sean necesarios pasos adicionales dentro de la herramienta y Zapier.