Conocimiento básico
Los ajustes preestablecidos se componen de un contenedor que contiene un conjunto de elementos .
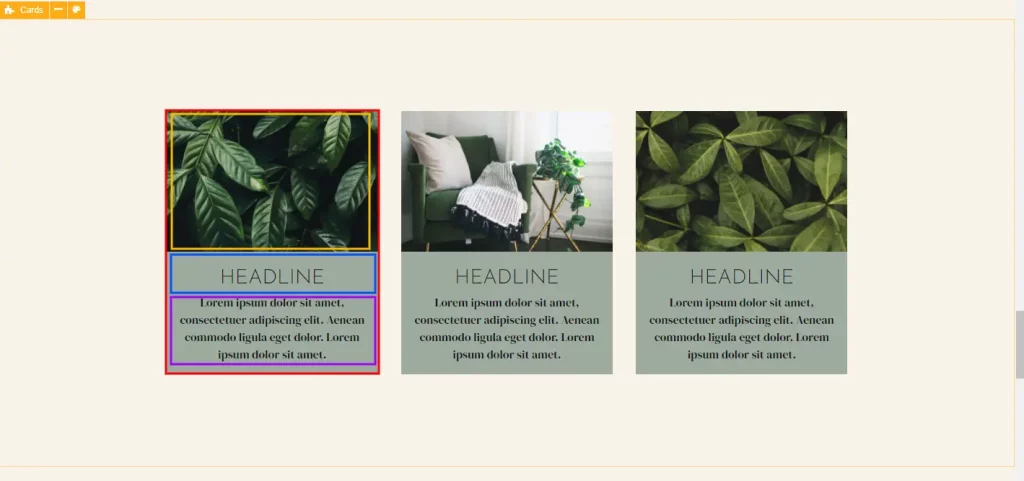
Por ejemplo, el ajuste preestablecido «Tarjetas» combina un elemento de imagen (naranja), un elemento de título (azul) y un elemento de texto (púrpura) que se colocan en un contenedor (rojo). Puedes saber rápidamente si estás trabajando en un ajuste preestablecido por el borde naranja que aparece al pasar el cursor o hacer clic. Allí también puedes ver el nombre del preset.

Estas «secciones de sitio web» prediseñadas brindan opciones de estilo personalizables. La mayoría de los ajustes preestablecidos proporcionan variantes y configuraciones para personalizar su sitio web en varias dimensiones.
Cómo usar ajustes preestablecidos
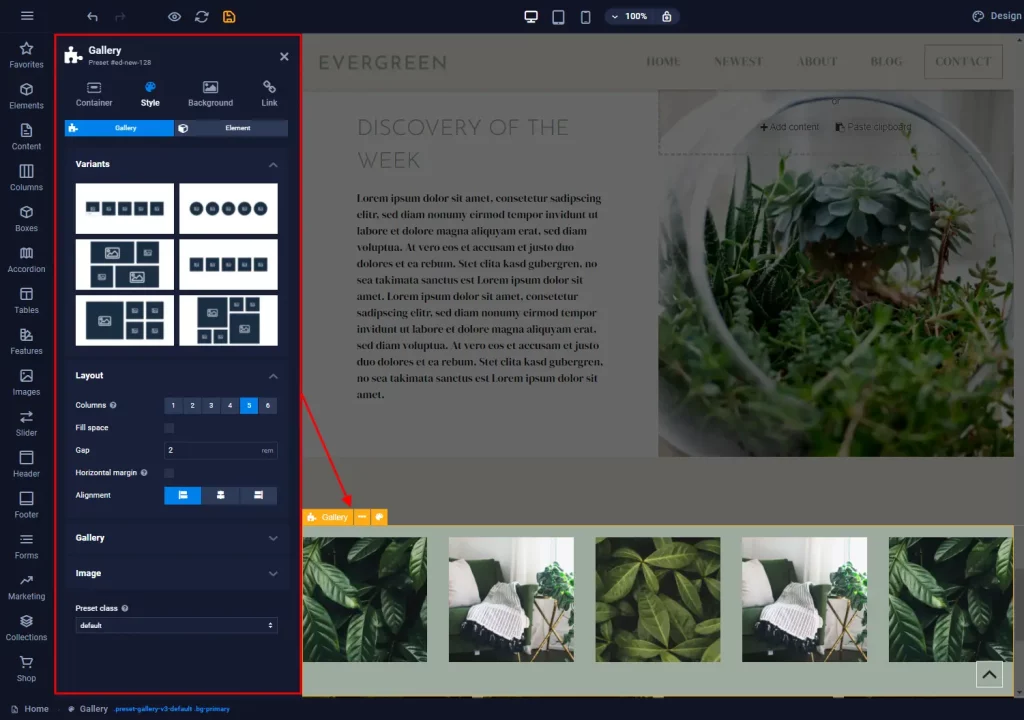
El uso de ajustes preestablecidos hace que la creación de sitios web sea muy sencilla. Por ejemplo, el ajuste preestablecido de Galería le permite elegir entre varias variantes prediseñadas para darle a su galería una apariencia impresionante que se adapte a su estilo. Las variantes son conjuntos de opciones para un ajuste preestablecido. Puede personalizar el ajuste preestablecido según sus necesidades utilizando la configuración a continuación.

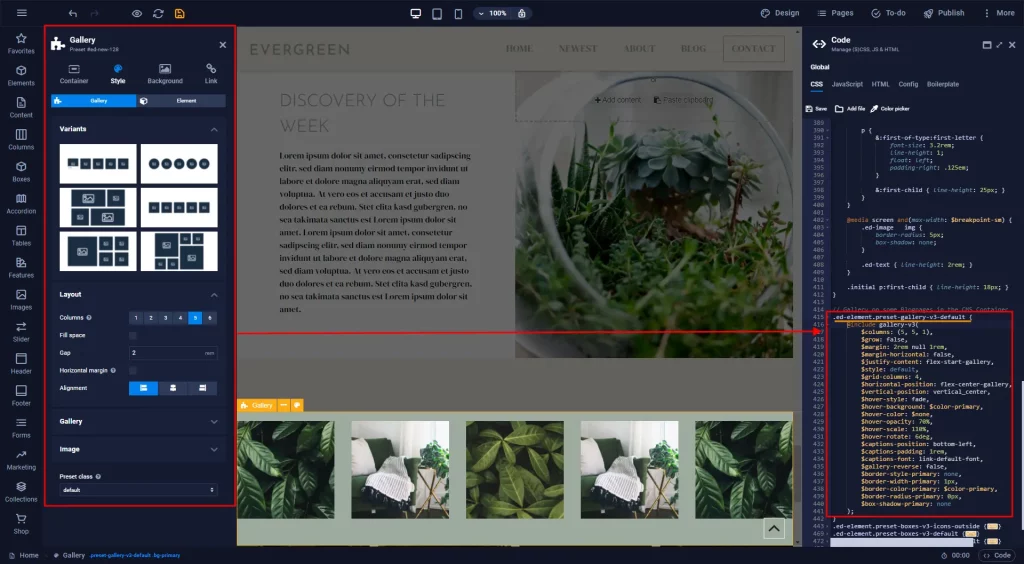
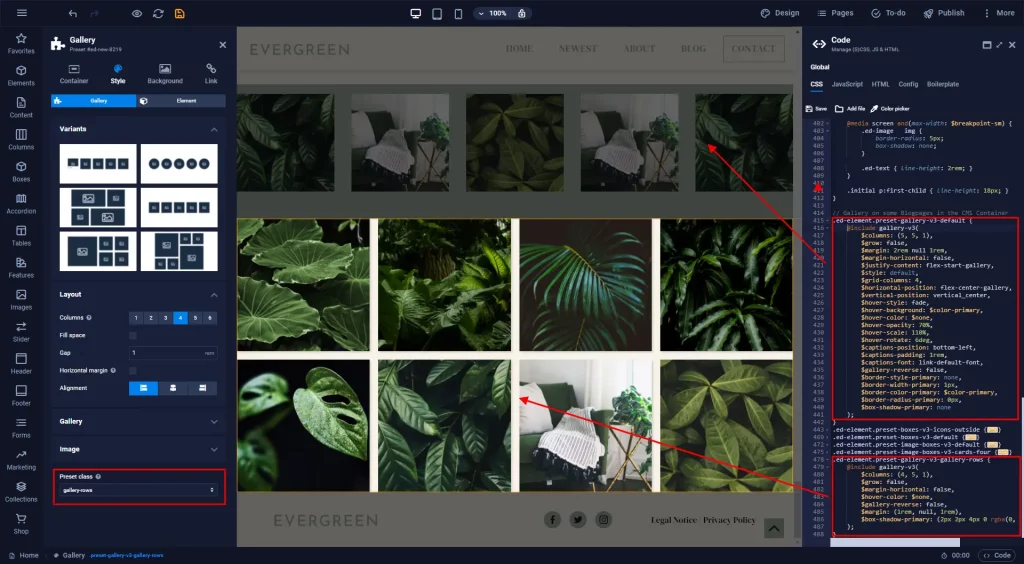
Cada ajuste preestablecido tiene una clase única (por ejemplo, .preset-gallery-v3-default ). Cuando agrega un ajuste preestablecido a su sitio web, se agregará automáticamente un nuevo bloque de CSS al final de la ventana de CSS personalizado. El código CSS incluye todas las configuraciones que ha elegido en el panel de configuración preestablecida en el lado izquierdo. Esto significa que cambiar las variables en cualquiera de ellos afectará al otro.

Si desea crear dos secciones con el mismo ajuste preestablecido, pero quiere que una sea diferente (por ejemplo, una cantidad diferente de columnas), simplemente puede cambiar la clase preestablecida y agregará un nuevo bloque CSS con un nuevo nombre de clase, por lo que la configuración del preajuste anterior no será alterado.

Configuraciones responsivas
Al igual que en la configuración del elemento, también puede cambiar la configuración del diseño en la configuración preestablecida para que cambie según el dispositivo que se muestra y su tamaño de pantalla. Por ejemplo, los márgenes o el tamaño de fuente se pueden ajustar específicamente para computadoras de escritorio, tabletas y/o teléfonos inteligentes, de modo que usted tenga control total sobre el diseño de su sitio web en los respectivos dispositivos en todo momento.
Para que sea más fácil identificar qué configuraciones se aplican a ventanas gráficas específicas, el color de las etiquetas de configuración se ajusta según el dispositivo. Puede encontrar instrucciones detalladas sobre cómo ajustar la configuración según el dispositivo aquí .